画像サイズを小さくしてWebサイトを軽量化

近年のWebサイトはスマートフォンやタブレットの普及に伴い、スマホ・タブレット対応型ホームページ、いわゆるレスポンシブデザインが主流になってきました。
みなさんはスマホでインターネットをする派ですか?
パソコンでインターネットをしたり、自宅やオフィスなどでWi-Fi接続したスマホ・タブレットでインターネットをする場合は、サイトの読み込みスピードというのはそんなに気になるものではないと思います。
がしかし、外出先でインターネットをしたり、特に4G環境が未だ整備されていない場所でのネットサーフィンなどは、サイトの読み込みスピードが極端に遅いことで、ユーザーにとってかなりストレスになってしまいます。
そこで、サイトが重くなりがちな原因の一つである「画像・写真の軽量化」をすることで読み込みスピードを速くしてストレスフリーのサイトを目指していきましょう。
目次
JPG画像を圧縮するなら「JPEGmini」
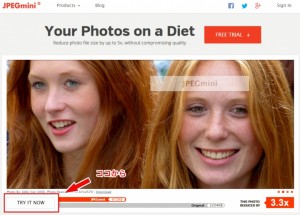
JPEGmini(http://www.jpegmini.com/)
1日20枚まで無料、シェア版は$19.99。使い方はいたって簡単です。
アプリケーションをインストールして使う
大量に画像を圧縮したい場合はやはりアプリを使うのが楽。
サイズを小さくしたい画像ファイルをドラック&ドロップでどんどん入れていくだけの簡単操作。
効率良く作業したい人はこちらがオススメですね。
ブラウザでお手軽に使いたい
 アプリケーションをインストールすることが面倒だったり抵抗がある人のために、お手軽にブラウザで圧縮をすることも可能です。
アプリケーションをインストールすることが面倒だったり抵抗がある人のために、お手軽にブラウザで圧縮をすることも可能です。
まずは、トップページにある「TRY IT NOW」をクリックしましょう。
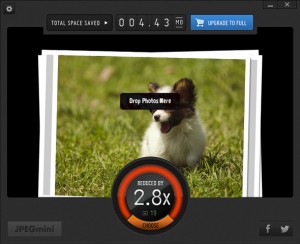
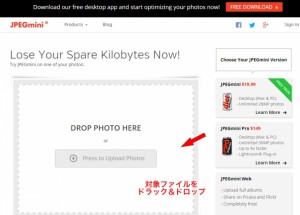
 続いて、「DROP PHOTO HERE」と書かれた枠内に対象の画像ファイルをドラック&ドロップします。
続いて、「DROP PHOTO HERE」と書かれた枠内に対象の画像ファイルをドラック&ドロップします。
 圧縮がはじまるので、完了するまで待ちます。
圧縮がはじまるので、完了するまで待ちます。
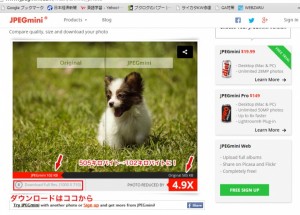
すると、左半分がオリジナル、右半分が圧縮後の画像が表示され、圧縮前後の写真を簡単に比較できます。
小さいですが画像のサイズも書いていますので実際にどれだけ圧縮されたかが一目瞭然ですね。
最後に、「Download」ボタンから圧縮された写真ファイルをダウンロードして完了です。
実際にどれだけ画像サイズを小さくできたのか?画質は?
今回の場合は1000×710pxの写真を使いましたが、結果的にはオリジナルでは505KBあったのが102KBまで小さくすることができました。
そして気になる画質はというと・・・
オリジナルの写真
JPEGminiで圧縮した写真
写真加工の王道「Photoshop」を使ってJPEGmini圧縮後と同じサイズに圧縮してみた写真
うむむ・・・
JPEGminiを使ったものも、Photoshopを使ったものも、オリジナルの写真と違いがあまり分かりません!という程にキレイな仕上がりだということですね。素晴らしい。
画質もキレイだということは分かりましたが、やはり優劣を付けないと・・・ということで、さらに比較しやすくするために拡大してみました。
オリジナル
JPEGmini
Photoshop
細かい線などをよくよく見ると・・・
オリジナル>Photoshop>JPEGminiの順に画質が良いことが分かります。
結論
ということで結論は、(Photoshopまでのクオリティでないにしても)JPEGminiを使えばお手軽にWebサイトの軽量化が実現できそうということになりました。
とても簡単な操作でできるので興味がある方は是非お試しください。
JPEGmini(http://www.jpegmini.com/)
TinyPNG(https://tinypng.com/)←PNGの圧縮はコレがオススメ